 |
| Yuk belajar membuat animasi gif di clip studio paint |
Halo Sahabat Blografise! Kita akan membahas cara membuat animasi GIF sederhana di Clip Studio Paint yang pastinya akan sangat berguna untuk teman-teman yang masih pemula dalam bidang animasi.
Kenapa sih kita belajar tentang animasi GIF? Karena menurut admin sendiri, animasi GIF ini durasinya paling singkat yakni beberapa detik saja dan banyak juga kita lihat di berbagai sosial media. Ketika kamu mengerti cara membuat animasi Gif sederhana di Clip Studio Paint ini, maka kamu akan mengerti teknik dari cara membuat animasi yang lebih serius lagi dengan durasi yang lebih lama pula.
Nah... Tutorial ini bisa menjadi cikal bakal, sehingga kamu bisa membuat gif animasi kamu sendiri dan memasukkannya di berbagai sosmed seperti Instagram, Facebook, Whatsapp dan sosial media lainnya. Nggak perlu berlama-lama lagi, langsung kita bahas saja tutorial cara membuat animasi GIF sederhana di Clip Studio Paint yaaa!
Tutorial Cara Membuat Animasi GIF sederhana di Clip Studio Paint Untuk Pemula
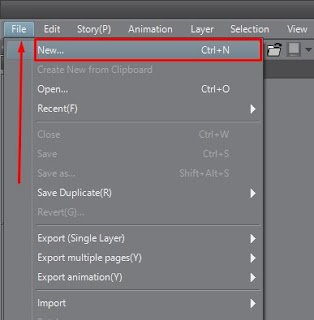
1. Buka software Clip Studio Paint dan Klik File> New
Langkah pertama yang harus kamu lakukan adalah membuka software clip studio paint di laptop/pc kamu. Setelah itu, kamu pilih File > New untuk membuka lembaran kanvas baru yang akan kita jadikan media animasi gif nantinya.
2. Pilih ukuran kertas kanvas sesuai yang kamu inginkan
Setelah memilih File>New maka kamu akan melihat tampilan box yang berisi ukuran panjang dan lebar dari kertas yang akan kamu gunakan sebagai ukuran animasi gif kamu.
Disini saya menggunakan ukuran kertas canvas dengan panjang 1500 piksel dan lebar yang sama yakni 1500 piksel. Setelah itu, untuk resolusi, saya menggunakan resolusi sebanyak 300 agar nantinya hasil gambar yang kita buat tidak pecah.
Selanjutnya, jika kamu ingin hasil animasi gif kamu hasil backgroundnya transparan, maka kamu bisa menghapus tanda ceklis pada "paper color" yang saya tunjukkan pada gambar dibawah ini. Namun jika kamu tetap ingin background nya berwarna putih maka kamu tidak perlu menghapus tanda centangnya yaaa!
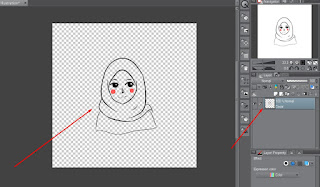
3. Buat layer untuk gambar dasar
Langkah awal proses cara membuat animasi GIF sedehana di Clip Studio Paint kali ini adalah membuat objek gambar dasar. Karena kita belajar animasi sederhana, jadi disini saya membuat gambar kartun wanita muslimah yang tidak bergerak, namun nanti saya membuat objek lain yakni bunga yang akan bergerak disekitarnya.
4. Buat layer pendukung lainnya untuk di animasikan
Nah... Setelah saya membuat objek wanita tersebut, saya tambahkan pula layer baru yakni layer teks dan 5 layer yang berisi objek bunga dengan berbagai letak yang berbeda.
5. Buat folder animasi
Objek bunga yang terdiri dari 5 layer pada langkah sebelumnya kita masukkan dalam 1 folder agar lebih memudahkan proses pembuatan animasi gif tadi.
Langkah selanjutnya kita membuat folder animasi yang akan kita buat bergerak di Clip Studio Paint. Caranya dengan mengklik menu "animation" kemudian klik "new animation layer" dan klik lagi "animation folder".
6. Buat Timeline Animasi Untuk Gif
Nah... Kita lanjut ke langkah selanjutnya dari tutorial cara membuat animasi gif sederhana di Clip Studio Paint yang ke enam. Setelah kita membuat folder animasi maka hal selanjutnya yang harus kita lakukan adalah membuat timeline animasi. Hal ini dilakukan agar kita bisa memasukkan objek yang hendak di animasikan.
7. Setting timeline animasi
Selanjutnya. kita buat pula lembaran timeline untuk garis waktu saat kita memasukkan gambar detik demi detik. Kamu bisa mengklik icon yang saya tunjukkan pada gambar dibawah ini yaa!
Disini kita akan memasukkan objek yang akan bergerak per 1 detiknya. Misalnya 30 gambar/detik atau 30 fps dan bisa juga hanya 10 gambar/detik atau 10 fps. Semakin banyak gambar yang dibuat dalam 1 detik maka semakin halus pula hasil gerakan yang dianimasikan.
Gambar diatas adalah tampilan setting timeline dan pengaturan gambar yang ingin kamu masukkan dalam 1 detik. Kita bisa mengubahnya sesuka hati, namun bagi pemula dan karena tutorial ini juga tutorial dasar animasi gif maka kamu bisa ikuti setting yang saya buat pada gambar dibawah ini yaaa!
8. Masukkan layer objek yang hendak di animasikan ke dalam timeline
Saat kita sudah membuat pengaturan timeline, maka kamu akan melihat tampilan seperti gambar dibawah ini pada layar Clip Studio Paint kamu. Layer dasar, layer teks dan folder bunga yang sebelumnya sudah saya singgung, berada pada susunan tempat yang berbeda.
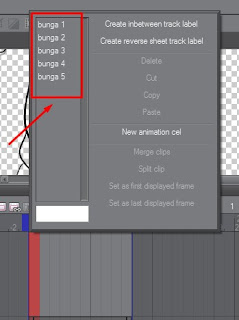
Klik kanan pada garis merah yang tampak pada gambar dibawah ini untuk memasukkan gambar yang sudah kita buat 1 folder pada langkah sebelumnya.
Disini kita disuruh memilih urutan gambar demi gambar yang sesuai dengan objek gerakan yang ingin kita animasikan.
9. Uji coba animasi GIF dengan tombol play di timeline
Setelah kamu memilih urutan gambar, maka timeline animasi kamu akan tampak seperti gambar dibawah ini.
Nah... setelah gambar disusun dan diatur sesuai dengan gerakan yang ingin kamu hasilkan, kamu bisa melakukan ui coba animasi gif dengan menekan tombol play yang ada di timeline.
10. Simpan atau Ekspor animasi GIF ke folder penyimpanan kamu
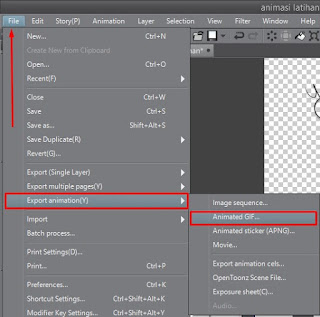
Jika hasil animasi pada langkah 9 sudah sesuai ekspektasi dan perhitungan kamu, maka langkah terakhir yang harus dilakukan adalah melakukan export animasi ke format GIF.
Hal ini bisa dilakukan dengan menekan menu File > Export animation > Animated GIF. Selanjutnya kamu pilih juga tempat penyimpanan animasi GIF kamu agar lebih mudah ditemukan saat kamu butuhkan yaaa!
11. Selesai
Dan Taraaaaaaa! Kamu sudah berhasil membuat animasi kamu sendiri dalam format GIF !
Itu saja tutorial cara membuat animasi GIF sederhana di Clip Studio Paint yang bisa saya bagikan pada hari ini.Semoga bermanfaat untuk sahabat Blografise yaaa!


















Posting Komentar
Silahkan Berkomentar Di Bawah Ini